Info
Lower thirds for OBS Studio using HTML, Javascript and CSS.
This project is based on After Effects template by Amaksi http://videohive.net/item/lower-thirds/10338608, and Matt Chestnut https://codepen.io/mattchestnut/pen/dMrONe.
Can customize the lower thirds on url via parameters. For example: https://obs.infor-r.com/lower?id=3&line1=OBS&color1=ffffff&line2=Studio&color2=cf4c4e

Note: Source code on Github page.
Options
Parameters available
- arrow_forward_ios id template number
- arrow_forward_ios line1 text for first line
- arrow_forward_ios line2 text for second line
- arrow_forward_ios color1 first hex color code
- arrow_forward_ios color2 second hex color code
Templates available
-
arrow_forward_ios
Type 1
color1: all text; color2: symbol /

-
arrow_forward_ios
Type 2
color1: second line; color2: first line

-
arrow_forward_ios
Type 3
color1: first part of text; color2: second part of text

-
arrow_forward_ios
Type 4
color1: all text; color2: symbol |

-
arrow_forward_ios
Type 5
color1: all text; color2: all lines

Use
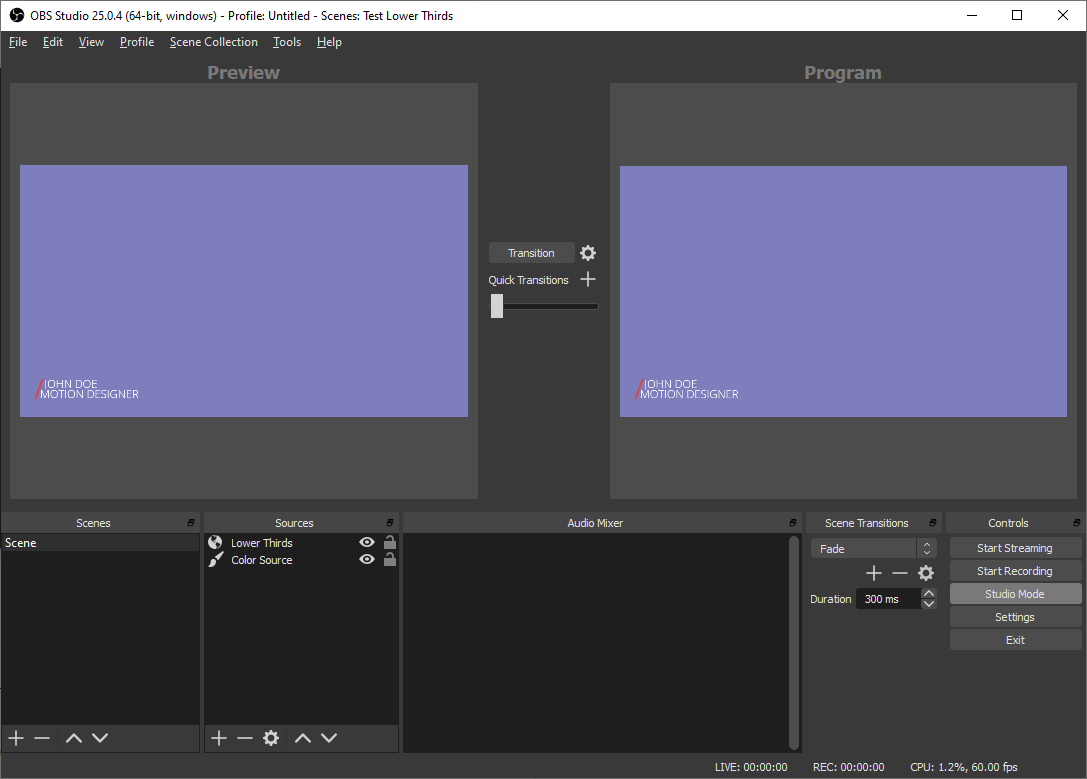
- Open OBS Studio
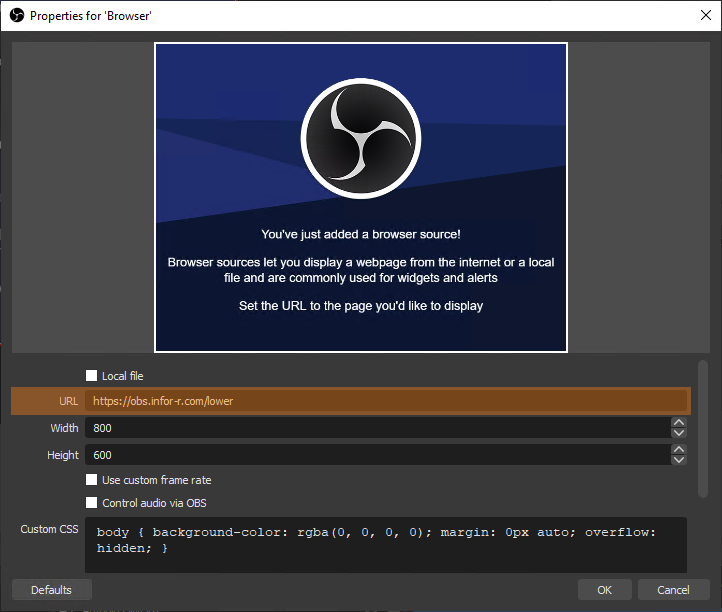
- Add new source of type Browser
- URL

- Use Customize to generate the URL
- Click in preview
- Click on generated URL to copy to clipboard
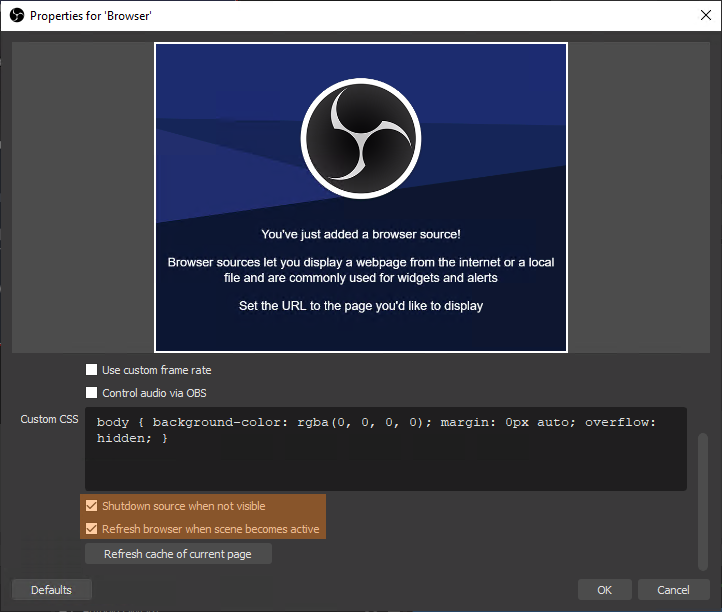
- Select "Shutdown source when not visible"

- Select "Refresh browser when scene becomes active"
- Example:

Customize
keyboard_arrow_down
URL
https://obs.infor-r.com/lower
click to copy